ブログをGatsbyJS + Contentful + Netlifyで再構築した
以前、このブログで JAMstackについて調べてみた という記事を書きました。その中で、最後に、
このブログはJekyllで作っているのですが、CDNもHeadless CMSも使ったことがないので、何か作ってみたくなりました。
と書いていたのですが、このブログそのものを GatsbyJS + Contentful + Netlify で再構築することができたので、その手順などを纏めておこうと思います。
元々のブログ
元々このブログは、Rubyで書かれた静的サイトジェネレーターである Jekyll と Github Pages を使って2016年に公開し、これまでおよそ4年あまり運用してきました。このくらいの小規模なブログを運用する分には、特に大きな問題もなく、この構成は気に入っていました。
ただ、強いて課題と思っていたことを上げるとすると、Jekyllは様々なプラグインを足すことでコンテンツをリッチにしたり、機能を追加することができるのですが、Github PagesがサポートするJekyllのプラグインが限定されているため、自由にサイトを拡張できないという点がありました。
動機
上述の課題を解消するには、Github Pagesでの運用をやめれば済む話ではあったのですが、ここへ来て、自分の興味が、 React やヘッドレスCMSなどによるJAMStackに向きつつあったので、いっそのことJekyllもGithub Pageも捨てて、1から作ってしまおう、ということになりました。
手順
なぜ「GatsbyJS + Contentful + Netlifyなのか?」については、それぞれを「使ってみたかったから」が理由なので、それ以上は書かず、これらを使ってブログを作った手順を書いておきます。
ざっくりいうと、おおよそ次の流れでやりました。
- GatsbyJSでサイトを書く
- 既存の記事をContentfulに登録する
- Contentfulのデータを元に記事ページを作る
- NetlifyとGithubのリポジトリをつなげてサイトを公開する
それぞれについて、少し振り返ってみます。
GastbyJSでサイトを書く
はじめにGatsbyJSが提供するCLIを使って、ブログ用のプロジェクトを作りました。 ここに、既存のブログのデザイン(と呼べるほど大したものはない)を当てながら、Reactでコンポーネントやページを作りつつ、それっぽくサイトを作っていきました。この過程で学んだ「GatsbyJSで〇〇する」といったTipsや導入したプラグインについては、後日纏めるつもりです。
既存の記事をContentfulに登録する
Contentfulを使うためには、
- アカウントを作る
- Spaceを作る
- Content Modelを定義する
- コンテンツを登録する
という手順を踏みます。
アカウントを作る
Contentfulにアクセスし、メールアドレス/パスワードでアカウントを作るか、Github、Google、Twitterのいずれかでアカウントが作れるので、僕はGithubアカウントを連携しました。
Spaceを作る
Contentfulでは、「Space」という単位でコンテンツを管理するようです。今回は、このブログのコンテンツを管理するためのSpaceとして、「blog.shimar.me」というスペースを作りました。
Content Modelを定義する
Content Modelとは、コンテンツを管理するためのデータ型のようなものです。例えば、ブログであれば、
- 記事
- タグ
- 著者
といったデータが必要で、さらに記事には、
- タイトル
- 本文
- タグ
- 公開日時
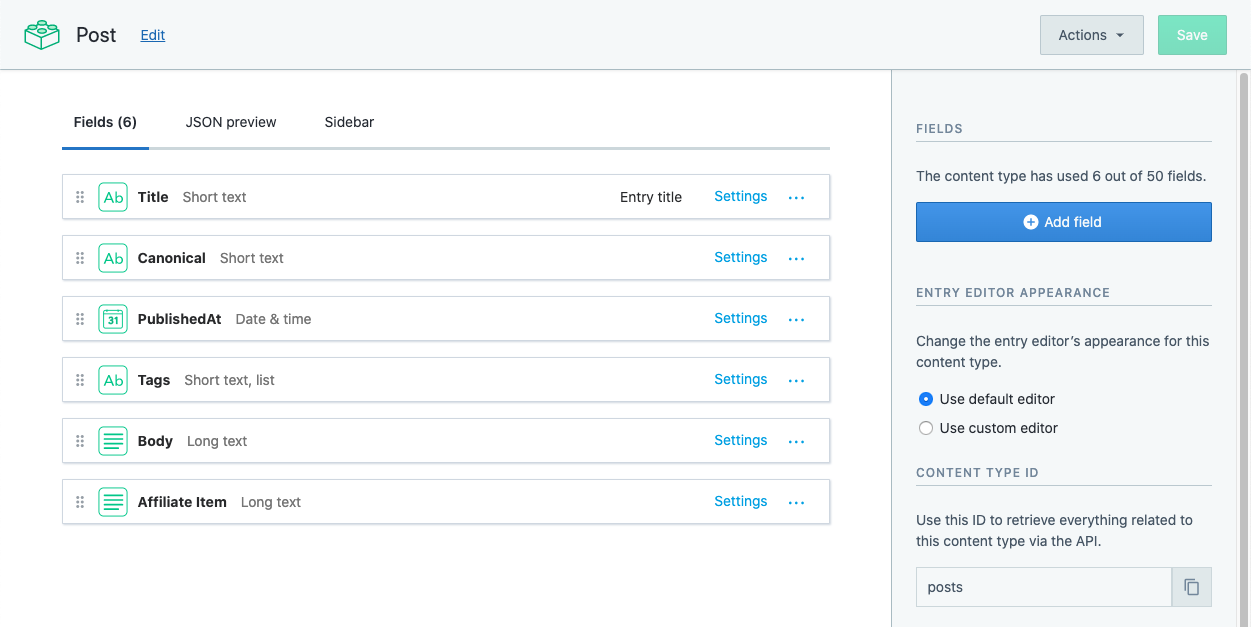
などの属性が考えられますが、これをContent Modelとして定義します。↓は、実際に定義したContent Modelです。

コンテンツを登録する
Content Modelが定義できると、実際のコンテンツを登録することができます。Contentfulのコンテンツ管理ページで、元々のブログの記事(Markdown)を手作業で登録していきました。今回はたまたま登録するデータの件数が、50件弱と少なかったので手作業でやってしまいましたが、大量のデータを登録する場合は、Contentfulが提供するAPIを使うのが良さそうです。
Contentfulのデータを元に記事ページを作る
Contentfulに登録したデータは、GatsbyJSでContentfulを扱うプラグイン「gatsby-source-contentful」を使ってアクセスできます。これを導入し、GraphQLでデータを取得し、記事のページを作りました。
ここまで来れば、後はサイトを公開するのみです。
NetlifyとGithubのリポジトリをつなげてサイトを公開する
Netlifyでサイトを公開するのにあたってやったのは、
- アカウントを作る
- Githubのリポジトリと連携して「Site」を定義する
- ドメインを設定する
- SSL証明書を設定する
- 既存のブログからURLが変わるページのリダイレクトを設定する
- デプロイする
くらいでしょうか... とても簡単で正直感動を覚えました!初めて使った割には、あまりに簡単にできてしまったので、個々の内容について細かく覚えていませんw
Netlifyは、特に設定しなくても、連携したリポジトリに新しい変更がコミットされると、自動でデプロイ処理が実行されるようで、これも素晴らしいと思いました。
終わりに
といった作業を行った結果、このブログは無事に「GatsbyJS + Contentful + Netlify」によるJAMStackなサイトに生まれ変わりました!
Contentfulで記事を書いてから実際に記事を公開するあたりの手順が、今はまだ非効率なので、この辺りを改善しつつ、よりよい記事を発信できるよう精進しようと思います!
